-
ارسال تیکت ثبت تیکت و سوالات پیش از خرید
-
تماس با واحد پشتیبانی 021-91300210
-
تماس با دفتر مرکزی 0313740

به اشتراک بگذارید

به اشتراک بگذارید
HTML به هر چیزی که با علامت کوچکتر (“>”)شروع و با علامت بزرگتر (“<”) به پایان می رسد ، معانی خاصی نسبت میدهد . چنین نشانه گذاری ، یک برچسب یا تگ نام دارد . تگ ها متن را از کد HTML جدا میکنند و به مرورگر فرمان میدهند که یک متن ، تصویر و جدول و … چگونه به نمایش گذاشته شود . در حقیقت ساختار اصلی یک سند HTML شامل تگ هایی است که متن ها را احاطه کرده و به آنها مفهوم می بخشد . هنگام مشاهده مرورگر، تگ ها دیده نمیشوند اما اثرات خود را در نمایش اسناد HTML برجای میگذارند . ساده ترین برچسب می تواند فرمت یک متن مانند نوع ، اندازه و یا رنگ را مشخص کند . تگ های مختلف عملکرد متفاوتی خواهند داشت . به مثال زیر دقت کنید :
| 1 | Thisisan example of<b>bold</b>text. |
در مثال بالا، تگ <b> در طرفین کلمه bold قرار گرفته و این تگ، متن موجود را در مرورگر توپر نشان خواهد داد . این مثال در مرورگر به صورت زیر نمایش داده خواهد شد .
This is an example of bold text.
تگ ها از دو بخش تشکیل شده اند به عبارت دیگر به صورت جفت هستند . به مثال زیر دقت کنید :
| 1 | <p>Thisisaparagraph.</p> |
اولین تگ یعنی تگ <p>، تگ باز یا شروع نامیده میشود
دومین تگ یعنی <p/>، تگ بسته یا پایان نامیده میشوند . در تگ پایان قبل از نام تگ یک اسلش ( / ) قرار میگیرد .
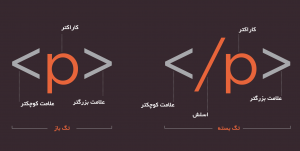
در تصویر زیر به ساختار تگ باز و بسته توجه کنید :

یک عنصر HTML همراه با تگ شروع و پایان، تمام محتویات درون یک تگ را شامل میشود ، تگ ها، جز قرار گرفتن به صورت تگ شروع و پایان در ابتدا و انتهای یک عنصر ، به تنهایی کار خاص دیگری انجام نمیدهند و این عناصر هستند که صفحات را تشکیل میدهند . اسناد HTML توسط عناصر HTML تعریف شده اند.

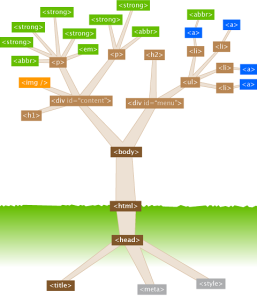
تصویر بالا نشان دهنده عناصر HTML موجود در این صفحه وب است. سند HTML همانند درختی در نظر گرفته شده که دارای دو بخش’ اولیه و اجباری است :
عنصر <head> به عنوان ریشه درخت HTML است که برای تعامل با مرورگر حیاتی میباشد اما جایی قرار گرفته است که هیچ کس نمی تواند آن را ببینید.
عنصر <body> به عنوان تنه درخت HTML است که شاخه های آن، محتوای قابل خواندن هستند.
همه عناصر HTML دارای ارزش معنایی هستند. برخی از این عناصر به طور مستقیم حاوی مطالب شما بوده و به معنای دقیق تری اشاره میکنند ، مانند <img> تگ نشاندهنده تصویر که در یک شاخه قرار گرفته است و به طور دقیق مشخص میکند که محتوا ، یک تصویر است یا عنصر نشاندهنده پاراگراف که خود به چندین شاخه تقسیم شده است . برخی دیگر از عناصر، پایه های ضروری هر صفحه از وب را ارائه می دهند و به معنای کلی تری اشاره میکنند ، به عنوان مثال، عنصر نامرئی <head> حاوی عنصر قابل مشاهده <title> می باشد که در بالای پنجره مرورگر شما ظاهر می شود یا <body>عنصر نشاندهنده بدنه یک صفحه وب، که به طور کلی به یک بخش از صفحه وب اشاره دارد .
یک عنصر HTML با یک تگ شروع یا تگ باز آغاز شده و با یک تگ پایان یا تگ بسته به پایان می رسد. برخی از عناصر HTML که محتوایی ندارند ، عناصر خالی نامیده شده و در همان تگ شروع، بسته میشوند. اکثر عناصر HTML می توانند شامل خاصیت هایی (attributes ) باشند.
HTML تقریبا متشکل از ۱۰۰ برچسب یا تگ است . شما تنها از تعداد انگشت شماری از تگ ها در صفحات وب خود استفاده میکنید. با این حال، بهتر است تمامی تگ های HTML را یاد بگیرید ( در آموزش های بعدی لیستی کامل از این تگ ها ارائه خواهد شد )
عناصر HTML تو در تو :
اکثر عناصر HTML میتوانند تو در تو باشند، یعنی از عناصر HTML دیگری تشکیل شوند .
مثالی از یک سند HTML :
| 123456789 | <html><body><p>Thisismy first paragraph.</p></body></html> |
این ساختار اغلب به عنوان یک درخت در نظر گرفته میشود که شاخه های آن (در این مثال عناصر <body> و <P>) از تنه (<html>) در حال رشد هستند. این ساختار سلسله مراتبی DOM یا مدل شیگرای سند نامیده می شود .
در ادامه توجه کنید که مثال بالا از چه عناصری تشکیل شده است :
عنصر <p>
| 1 | <p>Thisismy first paragraph.</p> |
عنصر <p> یک پاراگراف را در سند HTML تعریف می کند. این عنصر دارای یک تگ شروع <P> و یک تگ پایان <p/ > است . محتوای عنصر پاراگراف ” This is my first paragraph.” می باشد .
عنصر <body>:
| 12345 | <body><p>Thisismy first paragraph.</p></body> |
عنصر <body> بدنه سند HTML را تعریف می کند. این عنصر دارای یک تگ شروع <body> و یک تگ پایان < body /> است. محتوای عنصر body یکی دیگر از عناصر HTML یعنی عنصر <p> می باشد.
عنصر <html>
| 123456789 | <html><body><p>Thisismy first paragraph.</p></body></html> |
عنصر <html> کل سند HTML را تعریف می کند. این عنصر دارای یک تگ شروع <html> و یک تگ پایان <html/> است. محتوای عنصر <html> یکی دیگر از عناصر HTML یعنی عنصر <body> می باشد.
عناصر HTML خالی:
عناصر HTML بدون محتوا ،عناصر خالی نامیده می شود.
<br> که یک شکست خط را تعریف میکند ، عنصر خالی بدون تگ پایان است .
اکثر تگ ها مانند تگ <html></html> دارای تگ پایان هستند . اما برخی از تگ ها هیچ محتوایی را در بر نمی گیرند بنابراین تگ پایان ندارند . به عنوان مثال تگ شکست خط <br> که جز عناصر خالی محسوب شده و هیچ محتوای در بر ندارد. بنابراین باید به یاد داشته باشید که همه تگ هایی که محتوایی را در بر میگیرند باید بسته شوند . به بیان دقیق تر، در HTML بستن تگ همیشه نیاز نیست اما این قراردادی است که ما در این آموزش ها از آن استفاده میکنیم چراکه نتیجه کار بهتر و درک آن آسان تر خواهد شد .
۲ . عناصر خالی میتوانند با نمادگذاری کوتاه شده مانند “تگ بسته منفرد” نوشته شوند . به موجب این تگ، عناصر خالی که هیچ محتوایی ندارند در همان تگ اول بسته خواهند شد ، به عنوان مثال، به جای تگ <br> میتوانید به سادگی از تگ </br> استفاده کنید. تگ <br/> یک تگ بسته منفرد است . HTML5 هر دو فرمت ( <br> و <br/> ) را می پذیرد اما بستن تگ ها در XHTML الزامی است . XHTML شکلی از HTML است که بر مبنای یکی دیگر از زبان های نشانه گذاری به نام XML ایجاد شده و یک نسخه بهتر و ساختارگراتر از HTML است .بنابراین تگ بسته منفرد در XHTML کاربرد خواهد داشت اگر برای ایجاد صفحات وب از XHTML را استفاده میکنید از تگ بسته منفرد استفاده کنید .
بزرگ یا کوچک بودن عناصر :
تگ های HTML به بزرگ یا کوچک بودن حروف حساس نیستند . بنابراین در یک مرورگر با <p> و <P> به طور یکسان رفتار میشود . بسیاری از وب سایت های از تگ های HTML با حروف بزرگ استفاده میکنند . اما کنسرسیوم شبکه جهانی وب (W3C) استفاده از تگ با حروف کوچک را در XHTML الزامی کرده است . بنابراین اگر برای ایجاد صفحات وب از XHTML را استفاده میکنید در تگ ها از حروف کوچک استفاده کنید..
آخرین نوشته های بلاگ وب داده

چگونه بهترین سرور مجازی ایران را انتخاب کنیم؟

حذف اکانت از WHM به صورت گام به گام

معرفی و کاربرد سرور مجازی فنلاند