-
ارسال تیکت ثبت تیکت و سوالات پیش از خرید
-
تماس با واحد پشتیبانی 021-91300210
-
تماس با دفتر مرکزی 0313740

به اشتراک بگذارید
سلام دوستان؛
تا به حال به این فکر کرده اید که کدهای جاوا اسکریپت را در صفحات یا پست های وردپرس خود اضافه کنید؟ گاهی اوقات ممکن است به اضافه کردن یک کد جاوا اسکریپت به کل وب سایت و یا به صفحات خاص نیاز داشته باشید. به طور پیش فرض، وردپرس به شما اجازه نمی دهد که کد را مستقیما در پست های خود اضافه کنید. در این مقالهاز وب داده ما روش اضافه کردن کدهای جاوا اسکریپت در وردپرس را به شما نشان خواهیم داد. 🙂
جاوا اسکریپت چیست؟
جاوا اسکریپت یک زبان برنامه نویسی است که بر روی سرور شما اجرا نمی شود بلکه در مرورگر کاربر اجرا می شود. این برنامه نویسی در سمت سرویس گیرنده به توسعه دهندگان اجازه می دهد تا کارهای جالبی انجام دهند بدون اینکه وب سایت شما را داون کنند.
اگر می خواهید یک پخش کننده فیلم جاسازی کنید، یک ماشین حساب یا یک سرویس دیگر شخص ثالث به وب سایت خود اضافه کنیددر اغلب موارد باید یک کد جاوا اسکریپت را در وب سایت خود کپی و جاگذاری کنید. قطعه معمول کد جاوا اسکریپت ممکن است شبیه به این باشد:
<script type="text/javascript"> // Some JavaScript code </script> <!-- Another Example: --!> <script type="text/javascript" src="/path/to/some-script.js"></script>
جالب است بدانید که اگر یک قطعه کد جاوا اسکریپت را به یک پست یا صفحه وردپرس اضافه کنید، هنگام تلاش برای ذخیره توسط وردپرس حذف خواهد شد. خب حالا بیایید ببینیم که چطور به راحتی می توان کدهای جاوا اسکریپت را در صفحات و پست های وردپرس بدون بروز مشکل اضافه کرد؟
روش 1: اضافه کردن جاوا اسکریپت با استفاده از هدر و فوتر ها
گاهی اوقات از شما خواسته می شود یک کد جاوا اسکریپت را در وب سایت خود کپی و جاگذاری کنید تا یک ابزار شخص ثالث اضافه شود. این اسکریپت ها معمولا قبل از تگ </ body> وب سایت شما به بخش هدر یا فوتر می آیند. به این ترتیب کد در هر صفحه نمایش و بارگذاری می شود.
برای مثال، کد نصب Google Analytics باید در هر صفحه وب سایت شما قرار داشته باشد تا بتواند بازدیدکنندگان وب سایت شما را چک کند. شما می توانید این کد را به فایل header.php یا footer.php قالب وردپرس خود اضافه کنید. با این حال، هنگامی که قالب خود را به روز می کنید یا تغییر دهید، این تغییرات از بین خواهند رفت. به همین دلیل توصیه می کنیم با استفاده از یک افزونه کمک بگیرید تا بتوانید کدهای جاوا اسکریپت مورد نظر را در سایت خود تعبیه کنید.
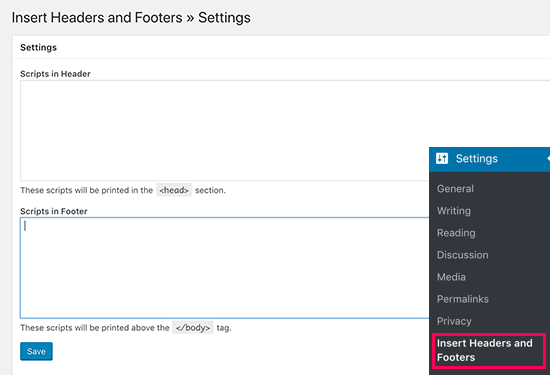
اول از همه نیاز به نصب و فعال سازی افزونه Insert Headers and Footers دارید. پس از فعال سازی، شما باید از بخش تنظیمات > صفحه ی درج هدر و پاورقی تنظیمات مورد نظر خودتان را اعمال کنید. در این بخش دو باکس را مشاهده خواهید کرد، یکی برای هدر و دیگری برای بخش بالا و پایین صفحه.

اکنون می توانید کدهای جاوا اسکریپت مورد نظر خود را در یکی از این باکس ها کپی کنید و سپس روی دکمه ذخیره تغییرات کلیک کنید. به این صورت افزونه کدهای شما را در هر صفحه وب سایت بارگذاری می کند.
روش 2: اضافه کردن جاوا اسکریپت در وردپرس به صورت دستی با استفاده از کد
در این روش باید کدهای خود را به فایل های وردپرسی اضافه کرد. همچنین باید باید صفحات اصلی تشکیل دهنده بخش های وب سایت آشنا باشید. به عنوان مثال صفحه هدر، صفحه فوتر و… هر کدام بخش خاصی را ایجاد می کنندو ابتدا باید کد زیر را به فایل functions.php یا یک افزونه خاص سایت اضافه کنید.
function wpb_hook_javascript() {
?>
<script>
// your javscript code goes
</script>
<?php
}
add_action('wp_head', 'wpb_hook_javascript');
اضافه کردن کد جاوا اسکریپت به وردپرس یا صفحه ای خاص از طریق کد
فرض کنید شما فقط قصد دارید که این کد جاوا اسکریپت را در یک پست خاص وردپرسی بارگذاری کنید برای انجام این کار، باید منطق شرطی را به کد اضافه کنید. نگاهی به مثال زیر بیندازید تا بهتر متوجه موضوع شوید:
function wpb_hook_javascript() {
if (is_single ('16')) {
?>
<script type="text/javascript">
// your javscript code goes here
</script>
<?php
}
}
add_action('wp_head', 'wpb_hook_javascript');
اگر نگاهی دقیق تر به کد جاوا اسکریپت در وردپرس بیندازید متوجه خواهید شد که کد جاوا اسکریپت در اطراف منطق شرطی قرار گرفته است تا با هم مطابقت داشته باشند. با استفاده از کد بالا و جایگذاری شناسه یا همان آی دی پست خود به جای عدد 16 که در مثال بالا درج شده است، می توانید کد جاوا اسکریپت را با نوشته خود مطابقت دهید.
دقت داشته باشید قطعه کد مذکور تنها برای نوشته ها پاسخگو است و برای برگه ها نمی توان از آن استفاده کرد. در ادامه آموزش به بررسی مثال دیگری خواهیم پرداخت. مجددا متذکر می شویم قبل از اینکه شناسه را درج کنید باید با ماهیت صفحات آشنا باشید.
function wpb_hook_javascript() {
if (is_page ('10')) {
?>
<script type="text/javascript">
// your javscript code goes here
</script>
<?php
}
}
add_action('wp_head', 'wpb_hook_javascript');
به جای عبارت is_single از is_page برای نشان دادن اینکه کد باید در برگه درج شود، استفاده می کنیم. می توانیم از همان کد بالا با کمی تغییرات و اصلاحات استفاده کنیم تا کد جاوا اسکریپت را به فوتر سایت اضافه کنیم. به مثال زیر دقت کنید:
function wpb_hook_javascript_footer() {
?>
<script>
// your javscript code goes
</script>
<?php
}
add_action('wp_footer', 'wpb_hook_javascript_footer');
در این مثال جاوا اسکریپت در وردپرس به wp_footer متصل شده که یعنی در فوتر سایت نمایش داده می شود.همچنین می توانید از برچسب های شرطی برای اضافه کردن جاوا اسکریپت به برگه یا نوشته های خاصی از وب سایت وردپرسی خود استفاده کنید.
روش 3: اضافه کردن کد جاوا اسکریپت در برگه و نوشته ها به کمک افزونه
این روش به شما امکانی می دهد تا کدهای مورد نظر خود را در هر جایی از نوشته ها و برگه های وب سایت وردپرسی اضافه کنید. از طرفی قادر خواهید بود کلاسی را انتخاب و کد جاوا اسکریپت را در آن جاسازی کنید. ابتدا باید افزونه Code Embed را از مخزن وردپرس دانلود کرده و سپس ان را از منوی افزونه ها> افزودن نصب و فعال کنید.
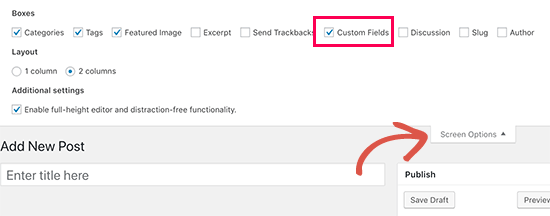
پس از فعال سازی افزونه، باید به قسمت ویرایش برگه یا نوشته ای که قصد کد جاوا اسکریپت در آن را دارید، مراجعه نمایید. در صفحه ویرایش برگه یا نوشته، روی گزینه ‘ Screen Options ‘ کلیک کنید و گزینه ‘Field Fields’ را انتخاب کنید.

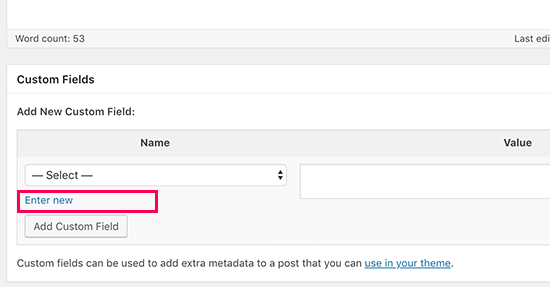
بعد از انتخاب فیلد مذکور به قسمت پایین صفحه و زیر ویرایشگر نوشته یا برگه بروید، روی گزینه «Enter new» کلیک کنید.

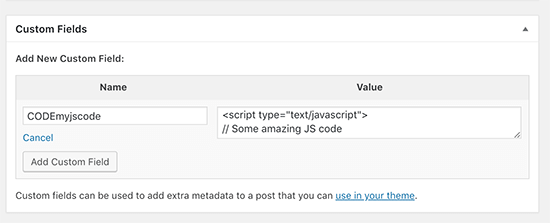
در این جا در مراحل افزودن کد جاوا اسکریپت در وردپرس ستون هایی تحت عنوان name و value مشاهده خواهید کرد که نشان دهنده نام و مقدار فیلدها هستند.
در این مرحله باید برای فیلد سفارشی خود یک نام با یک پیشوند CODE (مثلا CODEmyjscode) وارد کنید و سپس کد جاوا اسکریپت را در فیلد value جاگذاری کنید.

نکته مهم: دقت داشته باشید که حتما روی گزینه «Add Custom Field» کلیک کنید تا فیلد سفارشی شما ذخیره شود.
حالا می توانید از این فیلد سفارشی برای جاسازی کد جاوا اسکریپت در هر نقطه از نوشته یا برگه های وب سایت وردپرسی خود استفاده کنید. این کد را در هر جایی می توانید درج نمایید.
{{CODEmyjscode}}
بعد از درج کد بالا برگه یا نوشته خود را ذخیره کنید و سایت را مشاهده نمایید. اگر مراحل را به درستی انجام داده باشید باید نتیجه کار را در خروجی سایت ببینید.
امیدواریم آموزش افزودن کد جاوا اسکریپت در وردپرس توسط وب داده برای شما مفید واقع شود. 🙂
آخرین نوشته های بلاگ وب داده

آموزش جامع آپدیت آپاچی در دایرکتادمین به آخرین نسخه 2026

آموزش ساختن فایل htaccess.(راهنمای جامع مدیریت هاست و سئو)

ساختار تگهاو عناصر HTML: راهنمای جامع 2025